LINEスタンプ作成~お絵かき編~
以前にもLINEスタンプスタンプ作成手順を、カンタンに記事にまとめました。
前回は写真を切り取って作成しましたが、今回は自分でお絵かきして作成しましたので、こちらも備忘録として記事にします。
絵はうまくないので、ご了承くださいまし。
環境構成は前回のブログと全く同じですので、前回のを御覧ください。
今回は「gimp」でお絵かきをしてみました。
ちなみに、パソコンはsurface proを使用しています。
タブレットPCかペンタブだとやりやすいと思います。
マウスでもできる人はできるかも。。。?
下書き
まずはgimpで、新規画像ファイルを作成します。

サイズはいくらでもいいと思いますが、大きい方がいいと思います。
私は1900*1900でやってます。(適当です)
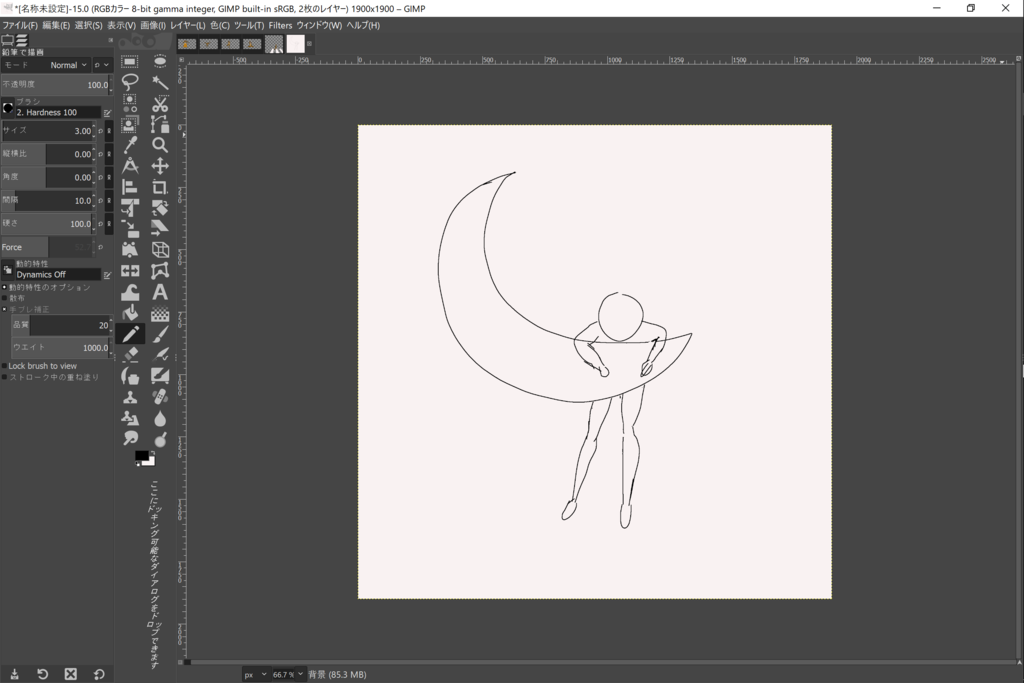
ここから自由に下書きをします。
この後清書をするので、適当でいいです。

下書き完成です。
清書
この状態だと意味わかりませんね。
ここにレイヤーを追加します。
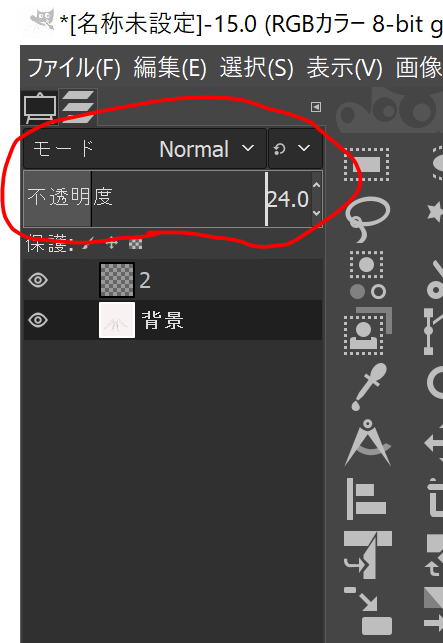
すると、左側に下画面のような部分がでると思います。
出ない人は「Ctrl+L」で出てきます。

レイヤータブで、下書きのレイヤーを選択します。
その状態で、赤で囲った「不透明度」を下げます。
30くらいにすれば十分です。ここも適当でOKです。
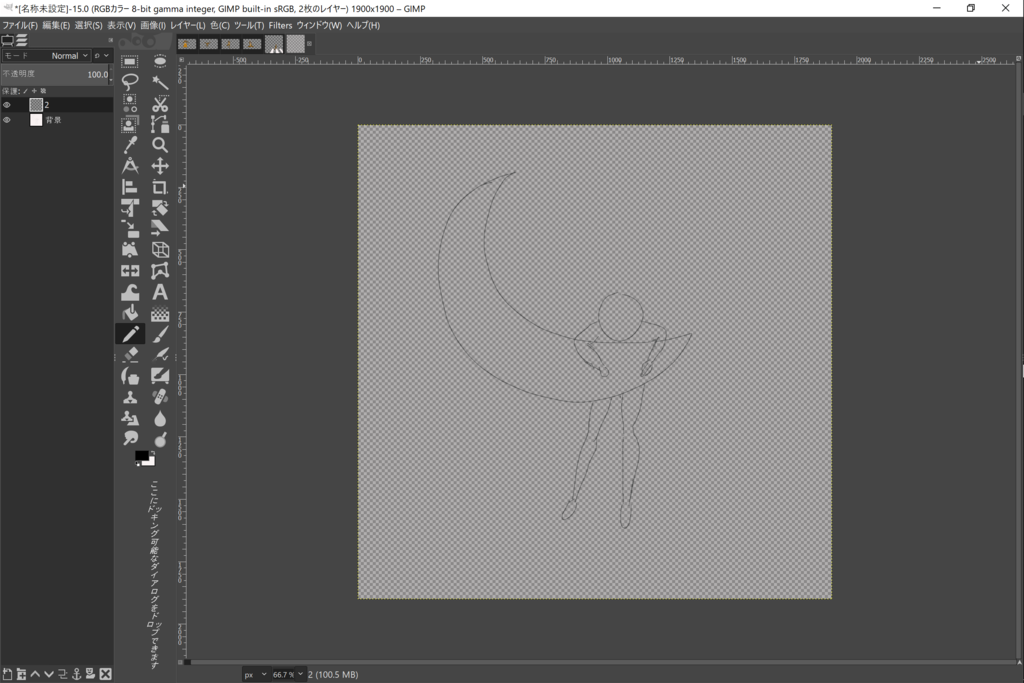
レイヤーごとに書いたり消したりできるので、清書レイヤーを選んでいる時は、下書きレイヤーには全く影響ありません。
不透明度をさげておくことで、下書きと清書が区別しやすくなります。

ここから清書をします。
清書したのが
こちら

ちなみにレイヤーを非表示にするためには、レイヤータブの赤で囲った部分の目のようなマークのチェックを外します。
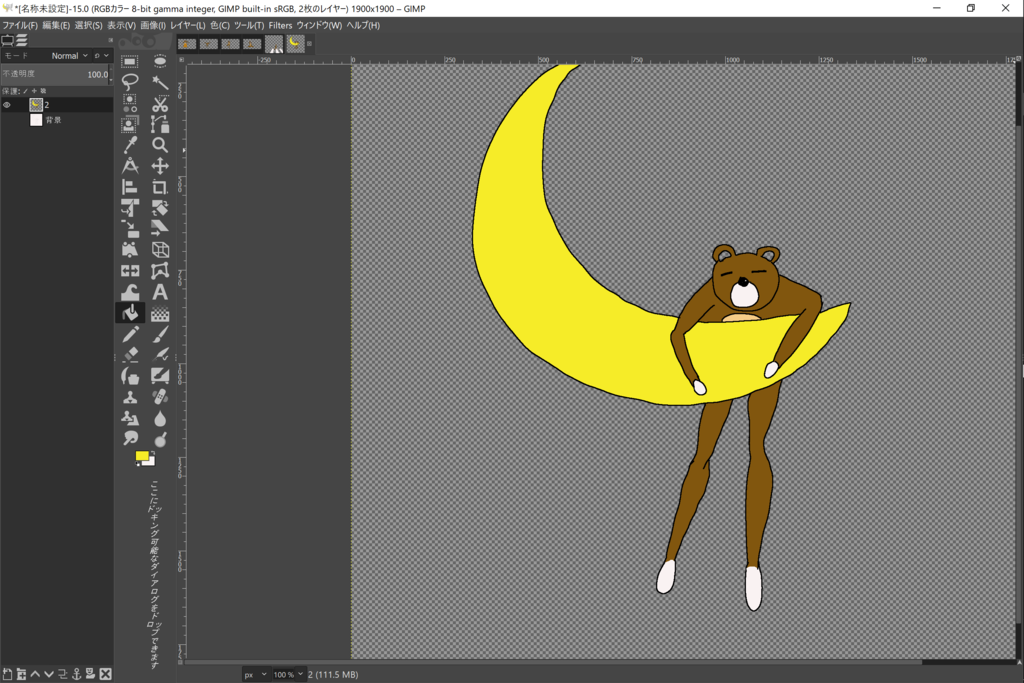
このまま色塗りもしちゃいます。
私は基本的に、塗りつぶしツールでやるのですぐ終わります。

こうなりました。
あとはpng形式でエクスポートしましょう。
仕上げ
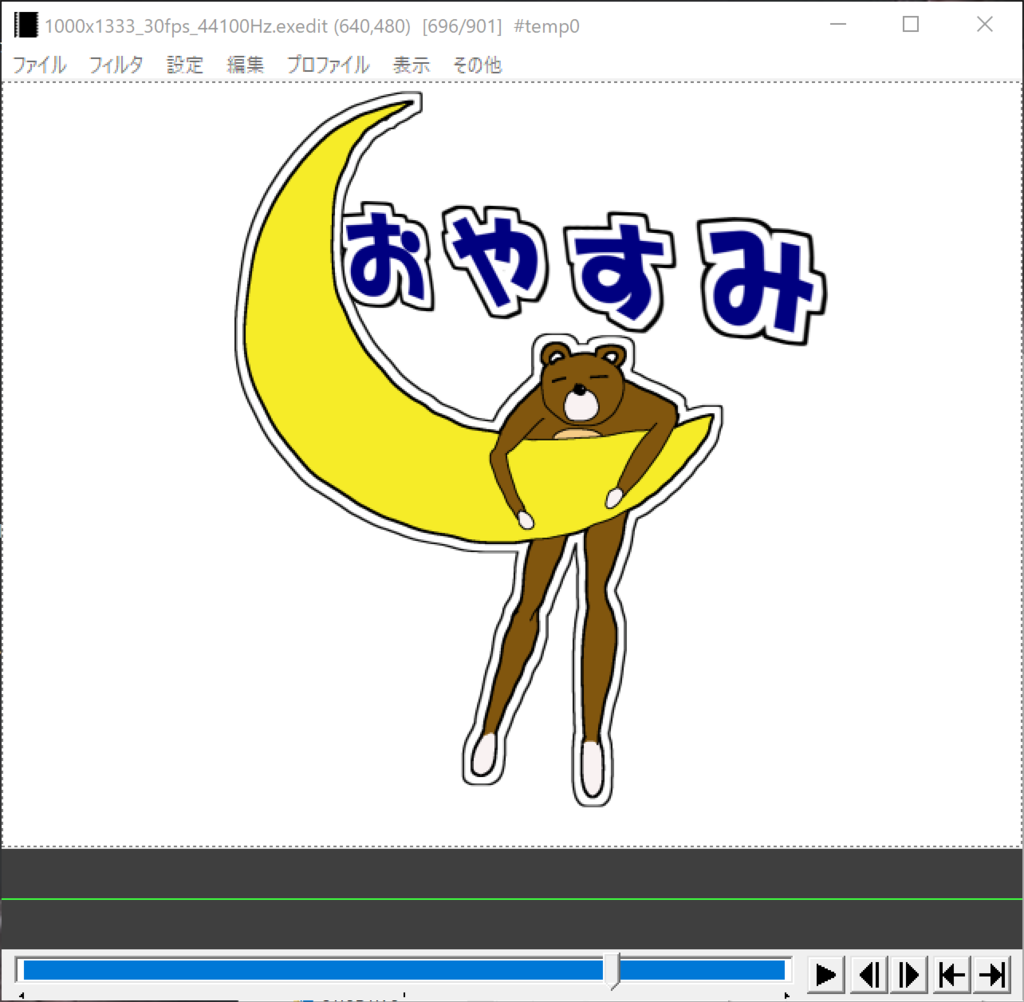
それを前回同様に、AviUtlで文字入れなどの編集をいれていきます。
この先はほぼ前回と同じです。

今回はこんな感じにしました。
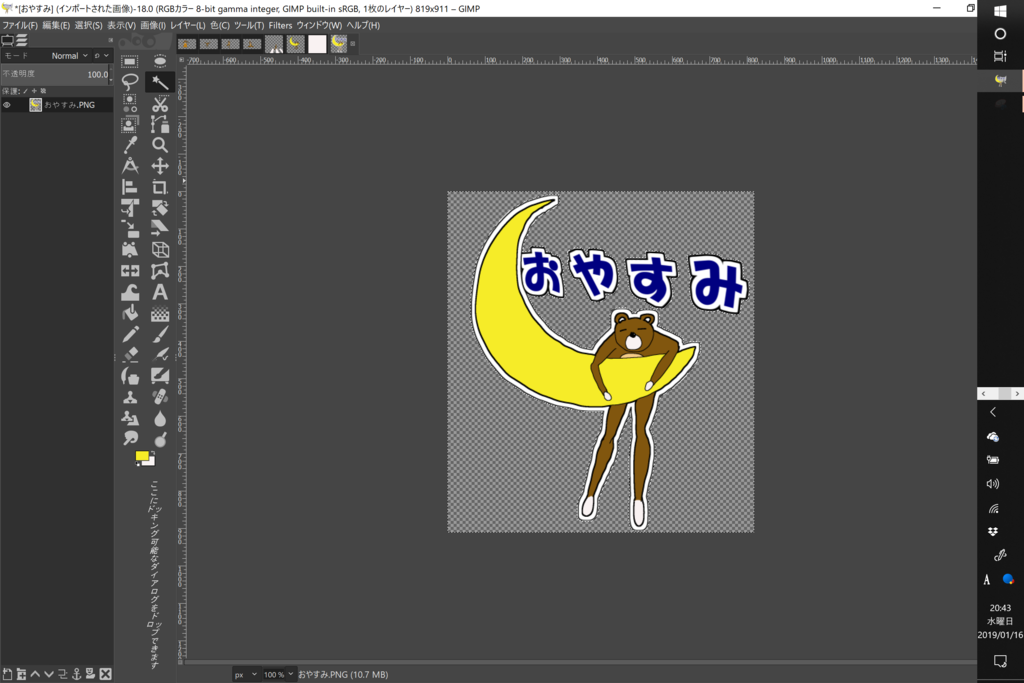
あとはSnipping Toolで切り取って、gimpで背景透過させるだけです。

こうで

完成!!
ちなみに、「びきゃクマ」としてスタンプ出すつもりです。また完成したら報告します。
次回は、写真を利用したお絵かきスタンプ作成を記事にします。
p.s.前回のワンちゃんスタンプは承認通りました。ばあちゃん喜んでました。